Friday, May 10, 2013
Final Project
These are my final business card, letter head and brochure for my company Wine N' Shine. I think these all are a good presentation of my company and the customers I want to attract to my company. The hardest part for me was making all of them flow and finding a theme that could show in all three. the easiest to do was the business card since it was the first one I did and smallest I only had to make everything bigger for the other two. The hardest was probably the brochure because I had to add more details to it and make sure everything was aligned throughout the whole brochure. I worked really hard making sure that everything was aligned and even throughout all of the pieces. This project also allowed me to learn more about InDesign and understand all the tools a little bit better.
Final Project Sketches
The are the sketches I prepared for my final project. I kept the same company that I designed my logo for one of the previous projects. For my business card, brochure, and letter head I wanted to design something classy and simple so the customers would know what kind of company it was. The ones that are starred off are my favorite ones that I am going to try to recreate in InDesign.
Tuesday, April 23, 2013
Questionaire
1) What is your business?
My business is a wine glass decorating company. We specialize in glitter glasses and personalizing wine glasses, to add a little shine to your drink.
2) Describe your business in one sentence
We make decorative and personalized wine glass, that can be a perfect gift.
3) Who is your target audience?
My target audience is anyone that drinks wine. Since our glasses are personalized we can a make anything to fit the customer.
4) Who are your competitors?
I do not know of a company that makes glasses like this, however products like this are often sold on Etsy.com
5) What makes them better/worse than your product/service?
My business is better than those who sell products on Etsy.com because usually the people that sell products on that website have limits as to what they can make or design, and my company does not allowing the customer to have full control of the product they are receiving.
1) How do you want your image to be seen in two years?
In two years I want my company to be seen a more high end company that has clients that are more wealthy like adults. I want my glasses to seen as classy and not too flashy.
2) If your company was an animal, what animal would it be and why?
If my company was an animal it would be a house cat. This is because they are calm animals and don't make themselves too seen to others. I want this in my company not because I don't want people to notice the products but because I don't want the products to be too gaudy and out there, rather I want the to be classy and tasteful.
3) If your company/brand was a person, who would it be and why?
If my company was a person it would be Jennifer Anniston. This is because she is famous but always stays classy and never gets too wrapped up in celebrity drama. She is also a famous actress who has played all different types of roles showing how she is relatable to everyone. I want my company to ver versatile so that everyone can find the need to use my business over anyone else's.
4) If your company/brand was an object, what would it be?
If my brand was an object it would be a wine glass. This is because the company is a decorative wine glass company and I think is is important that the customers know the product that they are getting when seeing or hearing the name of the company.
5) If your customer was a cartoon character, who would it be?
sI my company was a cartoon character it would be Angelica Pickles from the Rugrats. This is because she was known for always getting what she wanted and my company gives the customers what ever they want.
sI my company was a cartoon character it would be Angelica Pickles from the Rugrats. This is because she was known for always getting what she wanted and my company gives the customers what ever they want.
Wednesday, April 17, 2013
Miranda Lambert
This is a project I decided to do just for fun. Its kinda like the lyric collage project with less pictures incorporated. This allowed me to work with photoshop a little bit more and to get used to all the tools and different options
Lyrics Project
For this project I chose to do a line from one of my favorite songs, Fingerprints by Katy Perry. The song is about proving people wrong and standing up for what you believe in. The background of the picture is a fingerprint after the song title, showing how not only is it important to stand up for what you believe in but it is important to leave your mark on the world and make a difference. I used the girl boxer since the song talks about fighting for what you think is right, and also to prove how men aren't the only ones who are boxers. The runners in the picture are used to show someone not giving up. I put the fist in the picture since one of the lines says "fist in the air" it also incorporates with the broken glass above it show how people are "breaking the glass ceiling" everyday and how people should continue to strive to be different and unique. This project was difficult to organize since we had to incorporate so much in it, however it allowed me to learn more about photoshop and how to use different features. If I change one thing about my project it would be to have the picture blend together more, but I still feel like I did a great job and put a lot of effort into the project
Wednesday, April 10, 2013
Night Sky
For this project on Photoshop we had to use brushes that we created ourselves. I thought to do a night sky because there are a lot you can do with it and was the first thing that came to my mind when I heard about the project. For the project I created a brush to create the moon, the stars, and the windows in the buildings. I enjoyed to this project because it taught me how to use more tools on photo hop and get a little more comfortable with photoshop in general.
Jay Adams
For this project we had to create an internet badge for Jay Adams. At firs this project was a little difficult trying to figure out a way to incorporate everything without making it look too busy, but I think it came out pretty well. I liked doing this project because it has helped me learn more about Photoshop
Wednesday, April 3, 2013
The time I jumped off a waterfall...
This is my first project for photoshop, self insertion. I took a picture of my friends and I jumping into the water in Puerto Rico and inserted myself into a picture with a waterfall. It isn't the best photoshop job but I think it came out pretty good for my first time really using photoshop. I used the brush as a selection tool and also used the eraser tool a lot through out the project.
Monday, April 1, 2013
Stiletto
I chose to do a stiletto for this project because I liked the shapes it had in it and I thought it would be something cute and easy to do. I decided to put the show on the shelf of a closet . For this project I used the pen tool. I also used gradient for the inside of the shoe. This project has probably the easiest of the illustrator projects because I am not used to using the pen tool and using illustrator in general.
Wednesday, March 20, 2013
Exquisite Corps
For my project I chose to do the mad hatter Pokemon character because it stood out to me compared to the other ones. I changed a couple of things like instead of exes on thee body I did stars and I also changed the tale. Since this character kinda reminded me of a mermaid with he tale I decided to make a be achy background for it. There were definitely some difficult parts to this project but I think it came out really well.
Wednesday, March 6, 2013
Logo
This is the logo I decided to make for my company called "Wine N' Shine." I chose this logo because it was simple and the monogram demonstrated what the company would be designing on the wine glasses. The hardest part about making the monogram was making the "W" since I wanted to have sharp edges and be curvy as well. I chose the color blue because it reminds me of sparkle and went well with Navy for the other words. The logo didn't come out exactly like I would have liked it to but I think it works well for the product.
Logo Sketches
These are some of the different ideas I came up with for my company called "Wine N' Shine." I wanted to do something with wine glasses to show the costumers what they are buying, I also wanted something simple and easy to read. Right now my favorite is the monogrammed logo because it gives an examples of what can be on the different glasses. Also i would be able to put it on glasses as a advertisement.
Monday, March 4, 2013
Caligramme
For this project I wanted to do something that went with the quote "When the sky turns pink it's time for a drink." This is one of my favorite quotes and I thought a martini glass would be a prefect design to who this quote. Although the design is simple I think it is portrayed nicely with the words.
Wednesday, February 20, 2013
Logos
The Audi logo has a very sleek and modern design. This logo always reminds me of the Olympic rings kinda showing how they above everyone else. I think its simple and recognizable, and even though it does not have the nam of the company on it, everyone still knows that is its Audi.
Target has always been a logo that has stood to me. It is very simple yet very rememberable. Even when the word "Target" isn't written underneath you still know that it is for Target. They use the logo in various different ways always making it stand out to the customers always remember it.
Although Taco Bell has a easy and rememberable logo, I do not really know what it has to do with the product. Looking at it, it is rememberable but has nothing to do with food. I do think that it is a good logo because its simple and use very little color so it makes the bell really pop out.
Pepsi is a simple and sleek logo. This is a logo that has changed many times however still keeps its theme so the customers can recognize it. In the picture above it does not have the name "Pepsi" however you can still that it is the Pepsi logo.
The logo for google is simple and sleek. Although the logo has changed a little over time it maintains the same look. I like how they can incorporate different things with logo and still keep its sleekness.
Sunday, February 17, 2013
Five Made-Up Companies
Energy Ice- A company that creates energy popsicles
and ice cubes. The ice cubes can be added to any drink to add a little flavor
and energy. The popsicles are easy for on the go energy and perfect for a hot
day.
Chic Greek: A store for all you Greek needs. Makes
custom shirts and bags for all Sororities. Carry all novelty items and crafting
supplies!
Tip Tap Toe: A Place you can go for all your dance
supply needs. While most dance stores only carry dance shoes, leotards and
tights, Tip Tap Toe carries custom costumes as well. Making it an easy and
efficient place for everything you could need.
Wine N’ Shine: A company that makes hand painted
custom wine glasses. They specialize in glitter wine glasses that can be
monogrammed with someone’s initials or Sorority letters.
Quicker Liquor: A liquor store that delivers your
alcohol to you. Easier for the customers and could prevent drinking and
driving!
Wednesday, February 13, 2013
Project 1
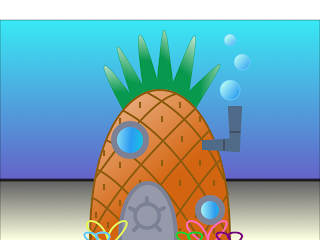
When the Professor first mentioned this project the first thing I thought of doing was Spongebob Squarepants, which lead into me making his pineapple house instead. I was definitely tedious at times having the little details, and trying to replicate something that is round. I enjoyed working on this project and seeing my image progress.
Code:
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
//rectangle and gradient
context.beginPath();
context.rect(0,50,800,600);
var grd=context.createLinearGradient(400,0,400,600);
grd.addColorStop(0,'rgb(50,250,250)');
grd.addColorStop(.74,'rgb(100,100,200)');
grd.addColorStop(.75,'rgb(0,0,0)');
grd.addColorStop(.76,'rgb(100,100,100)');
grd.addColorStop(1,'rgb(255,255,225)');
context.fillStyle = grd;
context.fill();
context.stroke();
//top part of pineapple
context.beginPath();
context.moveTo(310,280);
context.bezierCurveTo(230,130,250,130,340,255);
context.strokeStyle='rgb(8,152,78)';
var grd=context.createLinearGradient(230,135,250,340,255);
grd.addColorStop(0,'rgb(255,255,255)');
grd.addColorStop(.5,'rgb(8,152,78)');
context.fillStyle=grd
context.fill();
context.stroke();
context.beginPath();
context.moveTo(330,250)
context.bezierCurveTo(275,75,275,75,370,235);
var grd=context.createLinearGradient(330,75,275,325,275,75);
grd.addColorStop(0,'rgb(255,255,255)');
grd.addColorStop(.5,'rgb(8,152,78)');
context.fillStyle=grd
context.fill();
context.stroke();
context.beginPath();
context.moveTo(360,235)
context.bezierCurveTo(330,40,350,40,400,225);
var grd=context.createLinearGradient(360,50,350,150,360,150);
grd.addColorStop(0,'rgb(255,255,255)');
grd.addColorStop(1,'rgb(8,152,78)');
context.fillStyle=grd
context.fill();
context.stroke();
context.beginPath();
context.moveTo(390,225)
context.bezierCurveTo(410,25,410,25,435,225);
var grd=context.createLinearGradient(410,25,350,100,200,150);
grd.addColorStop(0,'rgb(255,255,255)');
grd.addColorStop(1,'rgb(8,152,78)');
context.fillStyle=grd
context.fill();
context.stroke();
context.beginPath();
context.moveTo(425,225)
context.bezierCurveTo(500,40,500,40,470,250);
var grd=context.createLinearGradient(425,0,350,90,470,250);
grd.addColorStop(0,'rgb(255,255,255)');
grd.addColorStop(1,'rgb(8,152,78)');
context.fillStyle=grd
context.fill();
context.stroke();
context.beginPath();
context.moveTo(460,240)
context.bezierCurveTo(575,130,575,130,490,270);
var grd=context.createLinearGradient(600,0,500,0,500,300);
grd.addColorStop(0,'rgb(255,255,255)');
grd.addColorStop(1,'rgb(8,152,78)');
context.fillStyle=grd
context.fill();
context.stroke();
//pinapple shape
context.beginPath();
context.moveTo(225,600);
context.bezierCurveTo(225, 100, 575, 100, 575, 600);
context.strokeStyle='rgb(143,92,16)';
context.lineWidth=5;
var grd=context.createLinearGradient(75,100,500,600);
grd.addColorStop(0.,'rgb(255,255,255)');
grd.addColorStop(.75,'rgb(212,101,16)');
context.fillStyle=grd;
context.fill();
context.stroke();
//lines in pineapple
context.beginPath();
context.moveTo(365,230);
context.quadraticCurveTo(500,300,560,450);
context.stroke();
context.beginPath();
context.moveTo(305,275);
context.quadraticCurveTo(450,350,575,600);
context.stroke();
context.beginPath();
context.moveTo(265,350);
context.quadraticCurveTo(375,400,500,600);
context.stroke();
context.beginPath();
context.moveTo(245,425);
context.quadraticCurveTo(300,450,425,600);
context.stroke();
context.beginPath();
context.moveTo(230,500);
context.quadraticCurveTo(225,475,350,600);
context.stroke();
context.beginPath();
context.moveTo(225,600);
context.quadraticCurveTo(275,475,490,270);
context.stroke();
context.beginPath();
context.moveTo(235,450);
context.quadraticCurveTo(375,250,440,235);
context.stroke();
context.beginPath();
context.moveTo(300,600);
context.quadraticCurveTo(400,450,525,325);
context.stroke();
context.beginPath();
context.moveTo(400,600);
context.quadraticCurveTo(500,450,550, 400);
context.stroke();
context.beginPath();
context.moveTo(500,600);
context.quadraticCurveTo(575,475,570, 485);
context.stroke();
//little vertical lines in pineapple
context.beginPath();
context.moveTo(405,305);
context.lineTo(405,290);
context.stroke();
context.beginPath();
context.moveTo(405,400);
context.lineTo(405,415);
context.stroke();
context.beginPath();
context.moveTo(455,340);
context.lineTo(455,355);
context.stroke();
context.beginPath();
context.moveTo(450,450);
context.lineTo(450,465);
context.stroke();
context.beginPath();
context.moveTo(500,400);
context.lineTo(500,415);
context.stroke();
context.beginPath();
context.moveTo(300,405);
context.lineTo(300,420);
context.stroke();
context.beginPath();
context.moveTo(350,255);
context.lineTo(350,270);
context.stroke();
context.beginPath();
context.moveTo(450,255);
context.lineTo(450,270);
context.stroke();
context.beginPath();
context.moveTo(500,305);
context.lineTo(500,290);
context.stroke();
context.beginPath();
context.moveTo(300,310);
context.lineTo(300,295);
context.stroke();
context.beginPath();
context.moveTo(300,500);
context.lineTo(300,515);
context.stroke();
context.beginPath();
context.moveTo(350,450);
context.lineTo(350,465);
context.stroke();
context.beginPath();
context.moveTo(260,460);
context.lineTo(260,475);
context.stroke();
context.beginPath();
context.moveTo(270,555);
context.lineTo(270,570);
context.stroke();
context.beginPath();
context.moveTo(240,530);
context.lineTo(240,545);
context.stroke();
context.beginPath();
context.moveTo(490,530);
context.lineTo(490,545);
context.stroke();
context.beginPath();
context.moveTo(450,570);
context.lineTo(450,585);
context.stroke();
context.beginPath();
context.moveTo(535,570);
context.lineTo(535,585);
context.stroke();
context.beginPath();
context.moveTo(535,450);
context.lineTo(535,465);
context.stroke();
context.beginPath();
context.moveTo(260,375);
context.lineTo(260,390);
context.stroke();
//windows
context.beginPath();
context.arc(325,350,40,0,2 * Math.PI,false);
context.lineWidth=15;
context.strokeStyle='rgb(125,129,149)';
var grd=context.createLinearGradient(275,345,380,355);
grd.addColorStop(0, 'rgb(172,246,244)');
grd.addColorStop(.50,'rgb(42,155,241)');
grd.addColorStop(1,'rgb(12,223,216)');
context.fillStyle=grd
context.fill();
context.stroke();
context.beginPath();
context.arc(525,525,30,0,2 * Math.PI,false);
context.lineWidth=15;
context.strokeStyle='rgb(125,129,149)';
var grd=context.createLinearGradient(500,550,575,550);
grd.addColorStop(0, 'rgb(172,246,244)');
grd.addColorStop(.5,'rgb(42,155,241)');
grd.addColorStop(1,'rgb(12,223,216)');
context.fillStyle=grd;
context.fill();
context.stroke();
//door
context.beginPath();
context.moveTo(300,600);
context.bezierCurveTo(300, 410, 440, 410, 440, 600);
context.strokeStyle='rgb(125,129,149)';
context.lineWidth=10;
context.fillStyle='rgb(149,153,169)';
context.fill();
context.stroke();
context.beginPath();
context.arc(370,540,0,0,2 * Math.PI,false);
context.lineWidth=12;
context.strokeStyle='rgb(125,129,149)';
context.stroke();
context.beginPath();
context.moveTo(367,505)
context.lineTo(367,495)
context.lineCap='round'
context.lineWidth=10;
context.strokeStyle='rgb(125,129,149)';
context.stroke();
context.beginPath();
context.moveTo(400,525)
context.lineTo(410,520)
context.stroke();
context.beginPath();
context.moveTo(335,525)
context.lineTo(325,520)
context.stroke();
context.beginPath();
context.moveTo(345,565)
context.lineTo(335,575)
context.stroke();
context.beginPath();
context.moveTo(390,565)
context.lineTo(400,575)
context.stroke();
context.beginPath();
context.arc(368,540,30,0,2 * Math.PI,false);
context.lineWidth=9;
context.strokeStyle='rgb(125,129,149)';
context.stroke();
//pipe on house
context.beginPath();
context.moveTo(515,360);
context.lineTo(590,355);
context.strokeStyle='rgb(79,107,137)';
context.lineCap='square'
context.lineWidth=20;
context.stroke();
context.beginPath();
context.moveTo(515,365);
context.lineTo(590,370);
context.lineWidth=20;
context.stroke();
context.beginPath();
context.moveTo(585,365);
context.lineTo(580,275);
context.lineWidth=20;
context.stroke();
context.beginPath();
context.moveTo(590,365);
context.lineTo(595,275);
context.lineWidth=20;
context.stroke();
context.beginPath();
context.moveTo(575,330);
context.lineTo(600,330);
context.lineWidth=3;
context.strokeStyle= 'rgb(57,60,74)';
context.stroke();
context.beginPath();
context.moveTo(560,350);
context.lineTo(560,375);
context.lineWidth=3;
context.strokeStyle= 'rgb(57,60,74)';
context.stroke();
//flowers
context.beginPath();
context.moveTo(500,600)
context.bezierCurveTo(425,550,500,525,520,600);
context.lineWidth=5;
context.strokeStyle='hotpink';
context.stroke();
context.beginPath();
context.moveTo(520,600)
context.bezierCurveTo(520,550,610,525,540,600);
context.lineWidth=5;
context.strokeStyle='hotpink';
context.stroke();
context.beginPath();
context.moveTo(450,600)
context.bezierCurveTo(420,575,475,575,475,600);
context.lineWidth=5;
context.strokeStyle='limegreen';
context.stroke();
context.beginPath();
context.moveTo(475,600)
context.bezierCurveTo(450,575,525,575,500,600);
context.lineWidth=5;
context.strokeStyle='limegreen';
context.stroke();
context.beginPath();
context.moveTo(550,600)
context.bezierCurveTo(520,575,575,575,575,600);
context.lineWidth=5;
context.strokeStyle='purple';
context.stroke();
context.beginPath();
context.moveTo(575,600)
context.bezierCurveTo(550,575,625,575,600,600);
context.lineWidth=5;
context.strokeStyle='purple';
context.stroke();
context.beginPath();
context.moveTo(250,600)
context.bezierCurveTo(175,550,250,525,270,600);
context.lineWidth=5;
context.strokeStyle='rgb(227,245,91)';
context.stroke();
context.beginPath();
context.moveTo(270,600)
context.bezierCurveTo(270,550,360,525,290,600);
context.lineWidth=5;
context.strokeStyle='rgb(227,245,91)';
context.stroke();
context.beginPath();
context.moveTo(220,600)
context.bezierCurveTo(190,575,245,575,245,600);
context.lineWidth=5;
context.strokeStyle='rgb(102,204,252)';
context.stroke();
context.beginPath();
context.moveTo(245,600)
context.bezierCurveTo(220,575,290,575,270,600);
context.lineWidth=5;
context.strokeStyle='rgb(102,204,252)';
context.stroke();
//bubbles
context.beginPath();
context.arc(575,225,25,0,2 * Math.PI,false);
context.lineWidth=2;
var grd=context.createLinearGradient(550,220,590,250);
grd.addColorStop(0, 'rgb(172,246,244)');
grd.addColorStop(1,'rgb(42,155,241)');
context.fillStyle=grd
context.fill();
context.stroke();
context.beginPath();
context.arc(605,155,20,0,2 * Math.PI,false);
context.lineWidth=2;
var grd=context.createLinearGradient(585,150,620,180);
grd.addColorStop(0, 'rgb(172,246,244)');
grd.addColorStop(1,'rgb(42,155,241)');
context.fillStyle=grd
context.fill();
context.stroke();
context.beginPath();
context.arc(575,100,15,0,2 * Math.PI,false);
context.lineWidth=2;
var grd=context.createLinearGradient(565,95,590,125);
grd.addColorStop(0, 'rgb(172,246,244)');
grd.addColorStop(1,'rgb(42,155,241)');
context.fillStyle=grd
context.fill();
context.stroke();
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>
Wednesday, February 6, 2013
HTML Code Heart
I started out my project with the heart, just trying different codes until I liked the shape of the heart. I then did the outside rectangles just to add a little more to the project. I finally came up with arrow because hearts remind me of my least favorite holiday, Valentine's Day!
Code
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
// outside rectangle
context.beginPath();
context.rect(0, 0, 800, 600);
context.lineWidth = 20;
context.strokeStyle = 'rgb(200, 100, 100)';
var grd = context.createLinearGradient(0, 0, 800, 600);
grd.addColorStop(0, 'rgb(255, 255, 225)');
grd.addColorStop(.35, 'rgb(200, 125, 150)');
grd.addColorStop(0.5, 'rgb(100, 200, 210)');
grd.addColorStop(.65, 'rgb(200, 125, 150)');
grd.addColorStop(1, 'rgb(255,255, 225)');
context.fillStyle = grd;
context.fill();
context.stroke();
//second rectangle
context.beginPath();
context.rect(50,50,700,500);
context.lineWidth=10;
context. strokeStyle='rgb(200,100,100)';
context. stroke();
//third rectangle
context.beginPath();
context.rect(25,25, 750,550);
context.lineWidth=10;
context. strokeStyle='rgb(200,100,100)';
context. stroke();
//arrow line
context.beginPath();
context.moveTo(75,75);
context.lineTo(675,475);
context.lineWidth=10;
context.strokeStyle='rgb(200,100,100)';
context.lineCap='round';
context.stroke();
//end lines
context.beginPath();
context.moveTo(150,55);
context.lineTo(80,150);
context.lineWidth=10;
context.strokeStyle='rgb(200,100,100)';
context.stroke();
context.beginPath();
context.moveTo(170,60);
context.lineTo(100,160);
context.lineWidth=10;
context.strokeStyle='rgb(200,100,100)';
context.stroke();
//arrow head
context.beginPath();
context.moveTo(620,375);
context.lineTo(675,475);
context.lineWidth=10;
context.strokeStyle='rgb(200,100,100)';
context.lineCap='round';
context.stroke();
context.beginPath();
context.moveTo(570,475);
context.lineTo(675,475);
context.lineWidth=10;
context.strokeStyle='rgb(200,100,100)';
context.lineCap='round';
context.stroke();
// heart
context.beginPath();
context.moveTo(400,200);
context.bezierCurveTo(200, 0, 100, 200, 250, 325);
context.quadraticCurveTo(360,400, 400, 500)
context.quadraticCurveTo(460,400, 550, 325)
context.bezierCurveTo(700, 200, 600, 0, 400, 200);
context.lineWidth = 40;
context.strokeStyle = 'rgb(200,100, 100)';
context.lineCap = 'round';
context.fillStyle = 'rgb(255, 255, 225)';
context.fill();
context.stroke();
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>
Sunday, January 27, 2013
Getting to Know Me
Hi my name is Nicole Ciolino, but most of my friends call me Niki. I am a Sophomore at The University of Tampa where I am majoring in Business Management and Marketing and minoring in Advertising. I am from Long Island, New York and decided to go to school in Florida mostly because I hate the cold and wanted a change in environment. When I am not studying and going to class I enjoy laying by the pool, listening to music, watching my favorite TV show Grey's Anatomy, and hanging out with my sorority sisters. I am looking forward to taking Beginning Digital Arts because I want to get more in touch with my creative side. I am also excited to be learning more about Illustrator, Photoshop, and InDesign. I am hoping that this class will help me figure out what I want to do for my career and help me in the business field.
Subscribe to:
Posts (Atom)